
Blogger ညီကိုမ်ားအတြက္ ရွားရွားပါးပါး Menu Bar ေလးတစ္ခု မွ်ေ၀ေပးလိုက္ပါတယ္ဗ်ာ။
မိမိ
ႏွိပ္ခ်င္တဲ႕ Menu ေလးကို Mouse ေထာက္လိုက္ျပီဆိုတာနဲ႕ Drop Down Menu ေလးေတြက ပ်ံေနတဲ႕ Effect ပံုစံမ်ိဳးေလးပါဗ်ာ။ ေအာက္မွာလည္း သူငယ္ခ်င္းမ်ား အဆင္ေျပေျပနဲ႕ လိုက္လုပ္ႏိုင္ေအာင္လို႕ Code ေတြကို ပံုနဲ႕တကြ အေသးစိတ္ရွင္းျပေပးလိုက္ပါတယ္ဗ်ာ။ လြယ္လြယ္ေလးပါ။
Facebook ရဲ႕ Like button ကိုႏွိပ္ျခင္းျဖင္႕ မိမိရဲ႕ Facebook ေပၚမွာ ဒီ Post ေလးေရာက္သြားမွာပါ။
ဒီ Post ေလးကိုသေဘာက်တယ္ဆိုရင္လည္း Like Button ေလးကိုႏွိပ္ခဲ႕ေပးပါေနာ္။
ဒီေနရာကေနစျပီေနာ္။ေသခ်ာေလးဖတ္ျပိးလိုက္လုပ္ၾကည္႕ေပးပါ။ လြယ္ပါတယ္။


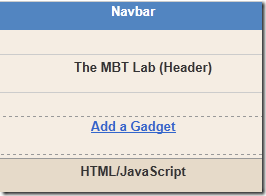
အဆင့္ 1 Design > Page Elements > Add a Gadget ကိုႏွိပ္ပါ။
အဆင္႕ 2 Eidt HTML ကုိေရြးေပးပါ။ ျပီးသြားရင္ ေအာက္က Code ကိုကူးထည္႕ေပးပါ။
အဆင္႕ 3 Save ႏွိပ္ေပးပါ။
<ul id="flyingmenubt">
<li><a href="http://www.bloggertrix.com/">Home</a></li>
<li><a class="hsubs" href="#">Menu 1</a>
<ul class="subs">
<li><a href="#">Submenu 1</a></li>
<li><a href="#">Submenu 2</a></li>
<li><a href="#">Submenu 3</a></li>
<li><a href="#">Submenu 4</a></li>
<li><a href="#">Submenu 5</a></li>
</ul>
</li>
<li><a class="hsubs" href="http://www.bloggertrix.com/">Menu 2</a>
<ul class="subs">
<li><a href="#">Submenu 2-1</a></li>
<li><a href="#">Submenu 2-2</a></li>
<li><a href="#">Submenu 2-3</a></li>
<li><a href="#">Submenu 2-4</a></li>
<li><a href="#">Submenu 2-5</a></li>
<li><a href="#">Submenu 2-6</a></li>
<li><a href="#">Submenu 2-7</a></li>
<li><a href="#">Submenu 2-8</a></li>
</ul>
</li>
<li><a class="hsubs" href="#">Menu 3</a>
<ul class="subs">
<li><a href="#">Submenu 3-1</a></li>
<li><a href="#">Submenu 3-2</a></li>
<li><a href="#">Submenu 3-3</a></li>
<li><a href="#">Submenu 3-4</a></li>
<li><a href="#">Submenu 3-5</a></li>
</ul>
</li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
<li><a href="#">Menu 6</a></li>
<li><a href="http://www.bloggertrix.com/">Back</a></li>
</ul>
ၿပီးသြားရင္ေအာက္ကအဆင္႕အတိုင္းလုိက္လုပ္ေပးပါ။
အဆင္႕ 4 Design > Edit HTML > Expand Widget Templates မွာအမွန္ျခစ္ေပးပါ။
အဆင္႕ 5 Ctrl + F ကိုႏွိပ္ျပီး ဒီကုတ္ေလးကိုရွာပါ ]]></b:skin>
အဆင္႕ 6 ေတြ႕ျပီဆိုရင္ ]]></b:skin> ရဲ႕ အေပၚမွာေအာက္က Code ကို ကူးထည္႕ေပးပါ။
အဆင္႕ 7 အရင္ဆံုး Preview နဲ႕အရင္ၾကည္႕ပါ။ အဆင္ေျပျပီဆိုမွ Save ႏွိပ္ေပးပါ။
အဆင္႕ 5 Ctrl + F ကိုႏွိပ္ျပီး ဒီကုတ္ေလးကိုရွာပါ ]]></b:skin>
အဆင္႕ 6 ေတြ႕ျပီဆိုရင္ ]]></b:skin> ရဲ႕ အေပၚမွာေအာက္က Code ကို ကူးထည္႕ေပးပါ။
အဆင္႕ 7 အရင္ဆံုး Preview နဲ႕အရင္ၾကည္႕ပါ။ အဆင္ေျပျပီဆိုမွ Save ႏွိပ္ေပးပါ။
/* Flying Css3 menu www.bloggertrix.com*/
#flyingmenubt,#flyingmenubt ul {
list-style: none outside none;
margin: 0;
padding: 0;
height:500px;}
#flyingmenubt {
font-family: "Lucida Sans Unicode",Verdana,Arial,sans-serif;
font-size: 13px;
height: 36px;
list-style: none outside none;
margin: 40px auto;
text-shadow: 0 -1px 3px #202020;
width: 980px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
-moz-box-shadow: 0px 3px 3px #cecece;
-webkit-box-shadow: 0px 3px 3px #cecece;
box-shadow: 0 3px 4px #8b8b8b;
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #787878), color-stop(0.5, #5E5E5E), color-stop(0.51, #707070), color-stop(1, #838383));
background-image: -moz-linear-gradient(center bottom, #787878 0%, #5E5E5E 50%, #707070 51%, #838383 100%);
background-color:#5f5f5f;
}
#flyingmenubt ul {
left: -9999px;
position: absolute;
top: -9999px;
z-index: 2;
}
#flyingmenubt li {
border-bottom: 1px solid #575757;
border-left: 1px solid #929292;
border-right: 1px solid #5d5d5d;
border-top: 1px solid #797979;
display: block;
float: left;
height: 34px;
position: relative;
width: 105px;
}
#flyingmenubt li:first-child {
border-left: 0 none;
margin-left: 5px;
}
#flyingmenubt li a {
color: #FFFFFF;
display: block;
line-height: 34px;
outline: medium none;
text-align: center;
text-decoration: none;
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #787878), color-stop(0.5, #5E5E5E), color-stop(0.51, #707070), color-stop(1, #838383));
background-image: -moz-linear-gradient(center bottom, #787878 0%, #5E5E5E 50%, #707070 51%, #838383 100%);
background-color:#5f5f5f;
}
/* keyframes #animation1 */
@-webkit-keyframes animation1 {
0% {-webkit-transform: scale(1);}
30% {-webkit-transform: scale(1.3);}
100% {-webkit-transform: scale(1);}}
@-moz-keyframes animation1 {
0% {-moz-transform: scale(1);}
30% {-moz-transform: scale(1.3);}
100% {-moz-transform: scale(1);}}
#flyingmenubt li > a:hover {
-moz-animation-name: animation1;
-moz-animation-duration: 0.7s;
-moz-animation-timing-function: linear;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: normal;
-moz-animation-delay: 0;
-moz-animation-play-state: running;
-moz-animation-fill-mode: forwards;
-webkit-animation-name: animation1;
-webkit-animation-duration: 0.7s;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: normal;
-webkit-animation-delay: 0;
-webkit-animation-play-state: running;
-webkit-animation-fill-mode: forwards;
}
#flyingmenubt li:hover > a {
z-index: 4;
}
#flyingmenubt li:hover ul.subs {
left: 0;
top: 34px;
width: 150px;
}
#flyingmenubt ul li {
background: none repeat scroll 0 0 #838383;
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);
opacity: 0;
width: 100%;
/*-webkit-transition:all 0.3s ease-in-out;
-moz-transition:all 0.3s ease-in-out;
-o-transition:all 0.3s ease-in-out;
-ms-transition:all 0.3s ease-in-out;
transition:all 0.3s ease-in-out;*/
}
/* keyframes #animation2 */
@-webkit-keyframes animation2 {
0% {margin-left:185px;}
100% {margin-left:0px;opacity:1;}
}
@-moz-keyframes animation2 {
0% {margin-left:185px;}
100% { margin-left:0px;opacity:1;}
}
#flyingmenubt li:hover ul li {
/* css3 animation */
-moz-animation-name: animation2;
-moz-animation-duration: 0.3s;
-moz-animation-timing-function: linear;
-moz-animation-iteration-count: 1;
-moz-animation-direction: normal;
-moz-animation-delay: 0;
-moz-animation-play-state: running;
-moz-animation-fill-mode: forwards;
-webkit-animation-name: animation2;
-webkit-animation-duration: 0.3s;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: 1;
-webkit-animation-direction: normal;
-webkit-animation-delay: 0;
-webkit-animation-play-state: running;
-webkit-animation-fill-mode: forwards;
/*-webkit-transition:all 0.3s ease-in-out;
-moz-transition:all 0.3s ease-in-out;
-o-transition:all 0.3s ease-in-out;
-ms-transition:all 0.3s ease-in-out;
transition:all 0.3s ease-in-out;*/
}
/* animation delays */
#flyingmenubt li:hover ul li:nth-child(1) {
-moz-animation-delay: 0;
-webkit-animation-delay: 0;
}
#flyingmenubt li:hover ul li:nth-child(2) {
-moz-animation-delay: 0.05s;
-webkit-animation-delay: 0.05s;
}
#flyingmenubt li:hover ul li:nth-child(3) {
-moz-animation-delay: 0.1s;
-webkit-animation-delay: 0.1s;
}
#flyingmenubt li:hover ul li:nth-child(4) {
-moz-animation-delay: 0.15s;
-webkit-animation-delay: 0.15s;
}
#flyingmenubt li:hover ul li:nth-child(5) {
-moz-animation-delay: 0.2s;
-webkit-animation-delay: 0.2s;
}
#flyingmenubt li:hover ul li:nth-child(6) {
-moz-animation-delay: 0.25s;
-webkit-animation-delay: 0.25s;
}
#flyingmenubt li:hover ul li:nth-child(7) {
-moz-animation-delay: 0.3s;
-webkit-animation-delay: 0.3s;
}
#flyingmenubt li:hover ul li:nth-child(8) {
-moz-animation-delay: 0.35s;
-webkit-animation-delay: 0.35s;
}



No comments:
Post a Comment