မဂၤလာပါ.... သည္ေန႕တင္တဲ့နည္းပညာေလးကေတာ့ ဘေလာ့တစ္ခု မွာ မရွိမျဖစ္ ဆိုသလို လိုအပ္ေနတဲ့
Tab Menu ဆိုတဲ့ ေခါင္းစဥ္ ဘားေလးဘဲျဖစ္ပါတယ္.. ဒါေလးကို က်ေနာ္တို႕ နည္းပညာေတြ မွ်ေ၀ၾကတဲ့ မိတ္ေဆြ တို႕အေနနဲ႕ လည္းႏွစ္သက္ၾကပါတယ္... Drop Down Menu လို႕ေခၚတဲ့ စတိုင္ေလးပါ...
သည္စတိုင္ေလးကို ဘယ္ Html ထဲကိုမွ ကုဒ္ေတြ ရွာ ကုဒ္ေတြ ထည့္ ဆိုတဲ့ အလုပ္ေတြနဲ႕ မလုပ္ဘဲ...
အရိုးရွင္းဆုံးနဲ႕ အလြယ္ကူဆုံးျဖစ္ေအာင္ ဖန္တီးေပးထားပါတယ္... ထည့္နည္းကလည္း ရိုးရွင္းသလို ကုဒ္ေတြကလည္း ရွင္းပါတယ္... လင့္ခ်ိတ္ဖို႕ ဆိုလည္းး လြယ္ကူေစတာမို႕ သေဘာက်ၾကမယ္ဆိုတာ ေမွ်ာ္လင့္ရင္း ခုလိုေရးသား ေဖၚျပလိုက္ရပါတယ္ေနာ္...
ေအာက္မွာ လိုအပ္ေသ ာ ကုဒ္မ်ားႏွင့္အတူ လုပ္ေဆာင္နည္းေတြကိုပါ ရွင္းျပလိုက္ပါတယ္..
►1. Login လုပ္လုိက္ပါ ဘေလာ့ကာကို
►2. Layout ကိုကလစ္ရပါ့မယ္ မိမိတို႕ Dashboard ကေနေပါ့
►3. Add a Gadget ကိုကလစ္ေပးလုိက္ပါ
►4. HTML/Javascript. ကိုကလစ္ျပီး က်လာတဲ့ ေဘာက္ေလးထဲမွာဘဲ
►5. ေအာက္ကေပးထားတဲ့ ကုဒ္ေတြကို ေကာ္ပီယူ ထည့္လိုက္ပါ
ေအာက္မွာ ပုံေလးနဲ႕အတူ ရွင္းျပလိုက္ပါတယ္..ေနာ္..
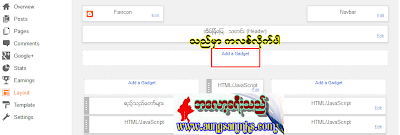
မိမိဘေလာ့ LAYOUT ေရာက္တာနဲ႕ Add a Gadget ဆိုတာကိုကလစ္လိုက္ပါ
အေပၚကလို ဇယားေလးက်လာတာနဲ႕ အဲထဲက Html/Java Script ဆိုတာကလစ္လုိက္ပါ
ဒါဆို က်လာတဲ့ေဘာက္ေလးထဲမွာဘဲ ေအာက္ကေပးထားေသာကုဒ္ေတြကို ေကာ္ပီယူထည့္လုိက္ေပါ့။
<script src='http://code.helperblogger.com/dd-level-menu.js'
type='text/javascript'></script>
<style>
/* ######### Drop Down Menu Bu HelperBlogger.com ######### */
/* ######### Matt Black Strip Main Menu Bar CSS ######### */
.ddsubmenustyle, .ddsubmenustyle div {
/*topmost and sub DIVs, respectively*/
font: normal 13px Verdana;
margin: 0;
padding: 0;
position: absolute;
left: 0;
top: 0;
list-style-type: none;
background: white;
border: 1px solid black;
border-bottom-width: 0;
visibility: hidden;
z-index: 100;
}
.ddsubmenustyle ul {
margin: 0;
padding: 0;
position: absolute;
left: 0;
top: 0;
list-style-type: none;
border: 0px none;
}
.ddsubmenustyle li a {
display: block;
width: 170px;
/*width of menu (not including side paddings)*/
color: black;
background-color: lightyellow;
text-decoration: none;
padding: 4px 5px;
border-bottom: 1px solid black;
}
* html .ddsubmenustyle li {
/*IE6 CSS hack*/
display: inline-block;
width: 170px;
/*width of menu (include side paddings of LI A*/
}
.ddsubmenustyle li a:hover {
background-color: black;
color: white;
}
.downarrowpointer {
/*CSS for "down" arrow image added to top menu items*/
padding-left: 4px;
border: 0;
}
.rightarrowpointer {
/*CSS for "right" arrow image added to drop down menu items*/
position: absolute;
padding-top: 3px;
left: 100px;
border: 0;
}
.ddiframeshim {
position: absolute;
z-index: 500;
background: transparent;
border-width: 0;
width: 0;
height: 0;
display: block;
}
/* ######### Black Strip Main Menu Bar CSS ######### */
.mattblackmenu ul {
margin: 0;
padding: 0;
font: bold 12px Verdana;
list-style-type: none;
border-bottom: 1px solid gray;
background: #414141;
overflow: hidden;
width: 100%;
}
.mattblackmenu li {
display: inline;
margin: 0;
}
.mattblackmenu li a {
float: left;
display: block;
text-decoration: none;
margin: 0;
padding: 6px 8px;
/*padding inside each tab*/
border-right: 1px solid white;
/*right divider between tabs*/
color: white;
background: #414141;
}
.mattblackmenu li a:visited {
color: white;
}
.mattblackmenu li a:hover {
background: black;
/*background of tabs for hover state */
}
.mattblackmenu a.selected {
background: black;
/*background of tab with "selected" class assigned to its LI */
}
</style>
<div id="ddtopmenubar" class="mattblackmenu">
<ul>
<li>
<a href="http://mgthuyabo.blogspot.com/">HOME</a>
</li>
<li>
<a href="#" rel="ddsubmenu1">နည္းပညာဆိုင္ရာ</a>
</li>
<li>
<a href="#" rel="ddsubmenu2">စာေပဆိုင္ရာ</a>
</li>
<li>
<a href="#">အက်ိဳးေဆာင္လုပ္ငန္းမ်ား</a>
</li>
<li>
<a href="#" rel="ddsubmenu3"> ေဆာ့၀ဲလ္ဆိုင္ရာ</a>
</li>
<li>
<a href="#">ရည္ရြယ္ခ်က္</a>
</li>
<li>
<a href="#">ဘာသာေရး</a>
</li>
<li>
<a href="#">ဆက္သြယ္ရန္</a>
</li>
</ul>
</div>
<script type="text/javascript">
ddlevelsmenu.setup("ddtopmenubar", "topbar") //ddlevelsmenu.setup("mainmenuid", "topbar|sidebar")
</script>
<ul class='ddsubmenustyle' id='ddsubmenu1'>
<li>
<a href='#'>နည္းပညာဆိုင္ရာ1</a>
</li>
<li>
<a href='#'>နည္းပညာဆိုင္ရာ 2</a>
<ul>
<li>
<a href='#'>နည္းပညာဆိုင္ရာ2.1</a>
</li>
<li>
<a href='#'>နည္းပညာဆိုင္ရာ 2.2</a>
</li>
</ul>
</li>
<li>
<a href='#'>နည္းပညာဆိုင္ရာ 3</a>
<ul>
<li>
<a href='#'>နည္းပညာဆိုင္ရာ 3.1</a>
</li>
</ul>
</li>
<li>
<a href='#'>နည္းပညာဆိုင္ရာ4</a>
</li>
</ul>
<ul class='ddsubmenustyle' id='ddsubmenu2'>
<li>
<a href='#'>စာေပဆိုင္ရာ 1</a>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ2</a>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ 3</a>
<ul>
<li>
<a href='#'>စာေပဆိုင္ရာ 3.1</a>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ 3.2</a>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ 3.3</a>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ 3.4</a>
</li>
</ul>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ 4</a>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ 5</a>
<ul>
<li>
<a href='#'>စာေပဆိုင္ရာ 5.1</a>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ 5.2</a>
<ul>
<li>
<a href='#'>စာေပဆိုင္ရာ 5.2 1</a>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ 5.2 2</a>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ 5.2 3</a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ 6</a>
</li>
</ul>
<ul class='ddsubmenustyle' id='ddsubmenu3'>
<li>
<a href='#'>ေဆာ့၀ဲလ္ဆိုင္ရာ 1</a>
</li>
<li>
<a href='#'> ေဆာ့၀ဲလ္ဆိုင္ရာ 2</a>
</li>
<li>
<a href='#'> ေဆာ့၀ဲလ္ဆိုင္ရာ3</a>
</li>
<li>
<a href='#'> ေဆာ့၀ဲလ္ဆိုင္ရာ 4</a>
</li>
<li>
<a href='#'> ေဆာ့၀ဲလ္ဆိုင္ရာ 5</a>
</li>
</ul>
type='text/javascript'></script>
<style>
/* ######### Drop Down Menu Bu HelperBlogger.com ######### */
/* ######### Matt Black Strip Main Menu Bar CSS ######### */
.ddsubmenustyle, .ddsubmenustyle div {
/*topmost and sub DIVs, respectively*/
font: normal 13px Verdana;
margin: 0;
padding: 0;
position: absolute;
left: 0;
top: 0;
list-style-type: none;
background: white;
border: 1px solid black;
border-bottom-width: 0;
visibility: hidden;
z-index: 100;
}
.ddsubmenustyle ul {
margin: 0;
padding: 0;
position: absolute;
left: 0;
top: 0;
list-style-type: none;
border: 0px none;
}
.ddsubmenustyle li a {
display: block;
width: 170px;
/*width of menu (not including side paddings)*/
color: black;
background-color: lightyellow;
text-decoration: none;
padding: 4px 5px;
border-bottom: 1px solid black;
}
* html .ddsubmenustyle li {
/*IE6 CSS hack*/
display: inline-block;
width: 170px;
/*width of menu (include side paddings of LI A*/
}
.ddsubmenustyle li a:hover {
background-color: black;
color: white;
}
.downarrowpointer {
/*CSS for "down" arrow image added to top menu items*/
padding-left: 4px;
border: 0;
}
.rightarrowpointer {
/*CSS for "right" arrow image added to drop down menu items*/
position: absolute;
padding-top: 3px;
left: 100px;
border: 0;
}
.ddiframeshim {
position: absolute;
z-index: 500;
background: transparent;
border-width: 0;
width: 0;
height: 0;
display: block;
}
/* ######### Black Strip Main Menu Bar CSS ######### */
.mattblackmenu ul {
margin: 0;
padding: 0;
font: bold 12px Verdana;
list-style-type: none;
border-bottom: 1px solid gray;
background: #414141;
overflow: hidden;
width: 100%;
}
.mattblackmenu li {
display: inline;
margin: 0;
}
.mattblackmenu li a {
float: left;
display: block;
text-decoration: none;
margin: 0;
padding: 6px 8px;
/*padding inside each tab*/
border-right: 1px solid white;
/*right divider between tabs*/
color: white;
background: #414141;
}
.mattblackmenu li a:visited {
color: white;
}
.mattblackmenu li a:hover {
background: black;
/*background of tabs for hover state */
}
.mattblackmenu a.selected {
background: black;
/*background of tab with "selected" class assigned to its LI */
}
</style>
<div id="ddtopmenubar" class="mattblackmenu">
<ul>
<li>
<a href="http://mgthuyabo.blogspot.com/">HOME</a>
</li>
<li>
<a href="#" rel="ddsubmenu1">နည္းပညာဆိုင္ရာ</a>
</li>
<li>
<a href="#" rel="ddsubmenu2">စာေပဆိုင္ရာ</a>
</li>
<li>
<a href="#">အက်ိဳးေဆာင္လုပ္ငန္းမ်ား</a>
</li>
<li>
<a href="#" rel="ddsubmenu3"> ေဆာ့၀ဲလ္ဆိုင္ရာ</a>
</li>
<li>
<a href="#">ရည္ရြယ္ခ်က္</a>
</li>
<li>
<a href="#">ဘာသာေရး</a>
</li>
<li>
<a href="#">ဆက္သြယ္ရန္</a>
</li>
</ul>
</div>
<script type="text/javascript">
ddlevelsmenu.setup("ddtopmenubar", "topbar") //ddlevelsmenu.setup("mainmenuid", "topbar|sidebar")
</script>
<ul class='ddsubmenustyle' id='ddsubmenu1'>
<li>
<a href='#'>နည္းပညာဆိုင္ရာ1</a>
</li>
<li>
<a href='#'>နည္းပညာဆိုင္ရာ 2</a>
<ul>
<li>
<a href='#'>နည္းပညာဆိုင္ရာ2.1</a>
</li>
<li>
<a href='#'>နည္းပညာဆိုင္ရာ 2.2</a>
</li>
</ul>
</li>
<li>
<a href='#'>နည္းပညာဆိုင္ရာ 3</a>
<ul>
<li>
<a href='#'>နည္းပညာဆိုင္ရာ 3.1</a>
</li>
</ul>
</li>
<li>
<a href='#'>နည္းပညာဆိုင္ရာ4</a>
</li>
</ul>
<ul class='ddsubmenustyle' id='ddsubmenu2'>
<li>
<a href='#'>စာေပဆိုင္ရာ 1</a>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ2</a>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ 3</a>
<ul>
<li>
<a href='#'>စာေပဆိုင္ရာ 3.1</a>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ 3.2</a>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ 3.3</a>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ 3.4</a>
</li>
</ul>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ 4</a>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ 5</a>
<ul>
<li>
<a href='#'>စာေပဆိုင္ရာ 5.1</a>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ 5.2</a>
<ul>
<li>
<a href='#'>စာေပဆိုင္ရာ 5.2 1</a>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ 5.2 2</a>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ 5.2 3</a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href='#'>စာေပဆိုင္ရာ 6</a>
</li>
</ul>
<ul class='ddsubmenustyle' id='ddsubmenu3'>
<li>
<a href='#'>ေဆာ့၀ဲလ္ဆိုင္ရာ 1</a>
</li>
<li>
<a href='#'> ေဆာ့၀ဲလ္ဆိုင္ရာ 2</a>
</li>
<li>
<a href='#'> ေဆာ့၀ဲလ္ဆိုင္ရာ3</a>
</li>
<li>
<a href='#'> ေဆာ့၀ဲလ္ဆိုင္ရာ 4</a>
</li>
<li>
<a href='#'> ေဆာ့၀ဲလ္ဆိုင္ရာ 5</a>
</li>
</ul>
မွတ္ခ်က္ ။ ။ မိမိတို႕ လိုအပ္သလို ကုဒ္ေတြမွာ ကုလာကုဒ္ေတြ ေရာပါ ပါတယ္.. ဒါကို လိုအပ္သလို ႏွစ္သက္သလို ေျပာင္းလဲနိဳင္ပါတယ္
ေခါင္းစဥ္အမည္ေတြကိုေတာ့ ေသျခာ ၾကည့္ျပီး မိမိတို႕ စိတ္ၾကိဳက္ ဘေလာ့နဲ႕ကိုက္ညီေသာ ေခါင္းစဥ္မ်ားကို ထည့္သြင္းအစားထိုးေပးလိုက္ပါေနာ္... မ်က္စိရွဳပ္မသြားေစလိုပါဘူးးး သူက အေပၚက ေခါင္းစဥ္ၾကီးေတြရဲ႕ DROP DOWN ေခါင္းစဥ္ခြဲေလးေတြကို ေအာက္မွာ သီးျခား ရွိထားတာေၾကာင့္ မ်က္စိလည္တတ္ပါတယ္...က်ေနာ္ ေပးထားေသာ ေခါင္းစဥ္ အမည္နဲ႕ ကိုက္ညီျပီး ဆိုင္ရာဆိုင္ရာ ေခါင္းစဥ္ကို အစားထိုးေပးလို္ကပါေနာ္....အဆင္ေျပပါေစ
ေခါင္းစဥ္အမည္ေတြကိုေတာ့ ေသျခာ ၾကည့္ျပီး မိမိတို႕ စိတ္ၾကိဳက္ ဘေလာ့နဲ႕ကိုက္ညီေသာ ေခါင္းစဥ္မ်ားကို ထည့္သြင္းအစားထိုးေပးလိုက္ပါေနာ္... မ်က္စိရွဳပ္မသြားေစလိုပါဘူးးး သူက အေပၚက ေခါင္းစဥ္ၾကီးေတြရဲ႕ DROP DOWN ေခါင္းစဥ္ခြဲေလးေတြကို ေအာက္မွာ သီးျခား ရွိထားတာေၾကာင့္ မ်က္စိလည္တတ္ပါတယ္...က်ေနာ္ ေပးထားေသာ ေခါင္းစဥ္ အမည္နဲ႕ ကိုက္ညီျပီး ဆိုင္ရာဆိုင္ရာ ေခါင္းစဥ္ကို အစားထိုးေပးလို္ကပါေနာ္....အဆင္ေျပပါေစ





No comments:
Post a Comment